テキストエディタは何を使ってますか?
僕はテキストファイル編集としては『サクラエディタ』
コードエディタとしては『Visual Studio Code』が好みなので、使い分けて使ってます。
コードエディタは拡張機能で自分好みにできていいんですが、増えてくるとどんなモノだったか忘れてしまうのが悩み
この記事では、VSCodeの個人的に気に入って使っている拡張機能を紹介します。
下の記事でおすすめの設定内容をまとめたので、あわせて読んでみてね!
Japanese Language Pack for Visual Studio Code
Visual Studio Code自体の日本語化
鉄板ですね。(日本人なので)
Japanese Word Handler
Visual Studio Codeの日本語認識の拡張
『Ctrl+矢印』で移動する文字が、かな・カナ・漢字・句読点ごとになってくれます。

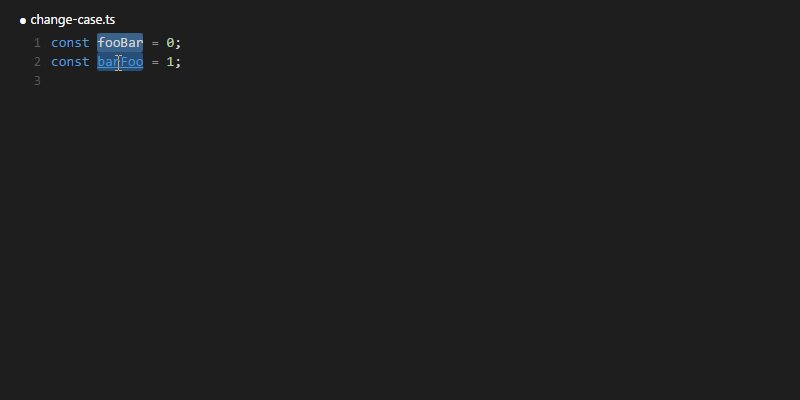
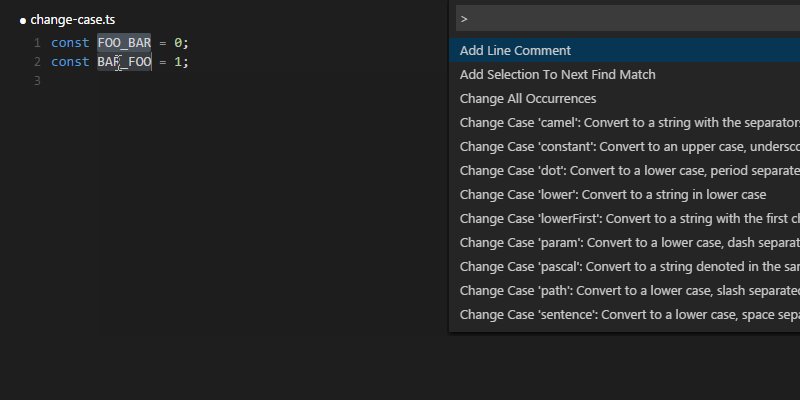
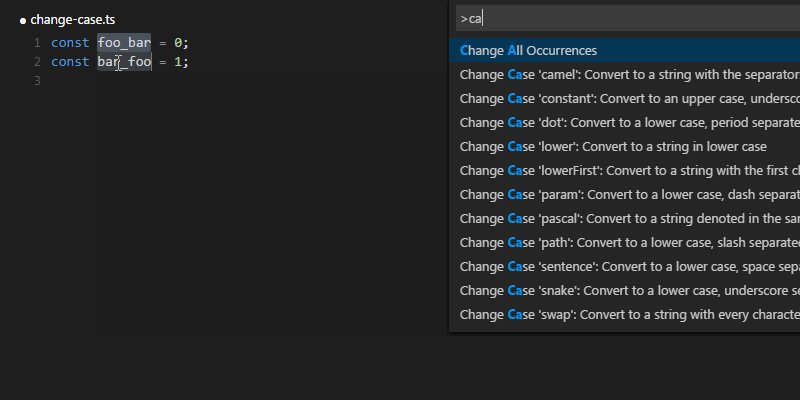
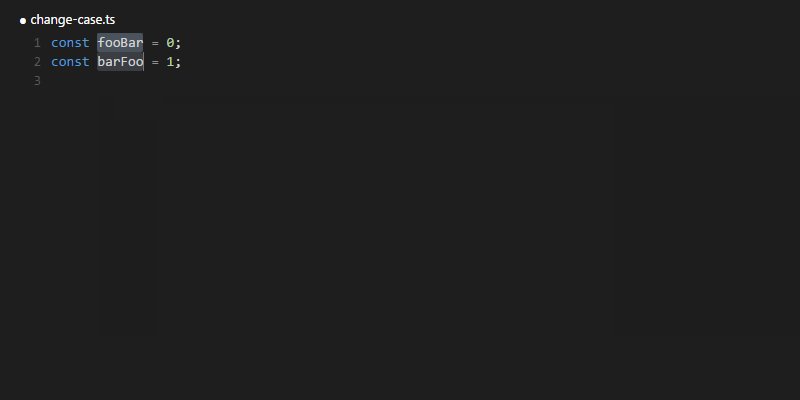
change-case
文字列フォーマットの変更
コーディング中にブレたフォーマットを揃えるのに使う

変換したい文字列を選択して、コマンドパレットから Change Case と入力すれば変換先のフォーマットを選択できます。
| フォーマット | 変換結果 |
|---|---|
| title | Visual Studio Code |
| kebab | visual-studio-code |
| camel | visualStudioCode |
| pascal | VisualStudioCode |
| constant | VISUAL_STUDIO_CODE |
| dot | visual.studio.code |
| path | visual/studio/code |
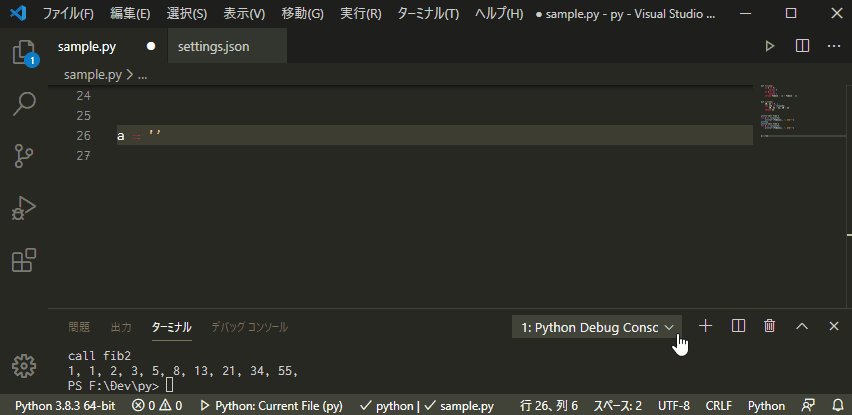
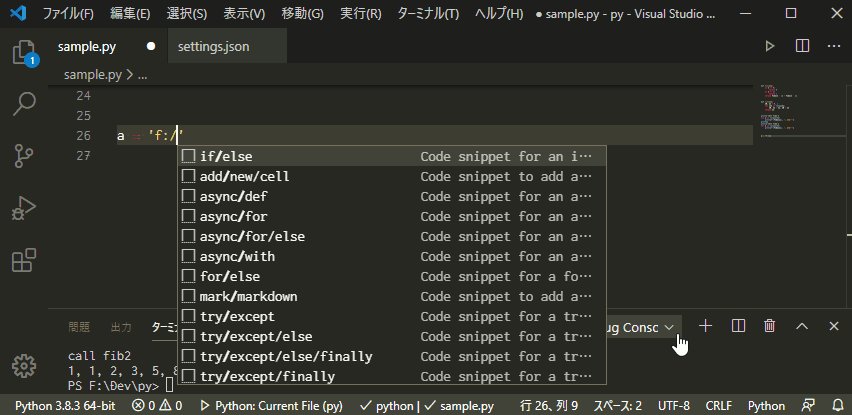
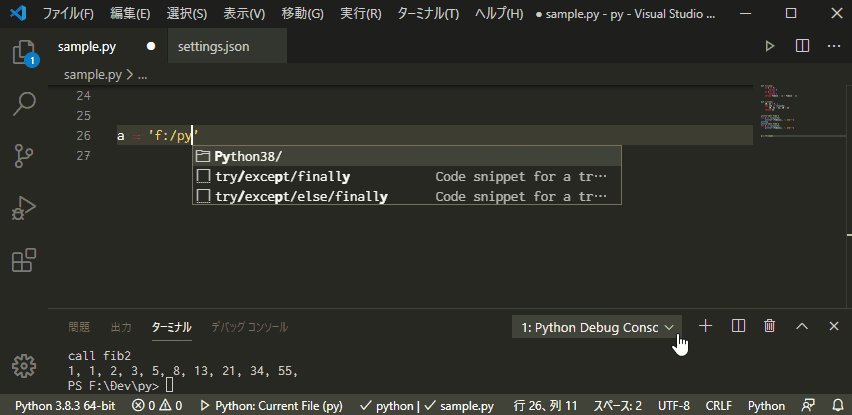
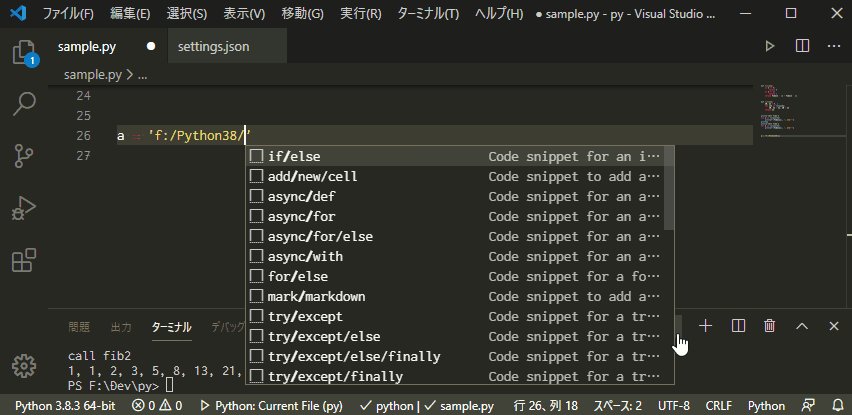
Path Autocomplete
入力補完にファイルパスを追加
ファイル入出力の場面で役立つので必須

Prettier - Code formatter
コードフォーマッター
保存時にコードをきれいに整えてくれる。
入れておくだけで十分保守性が高まる
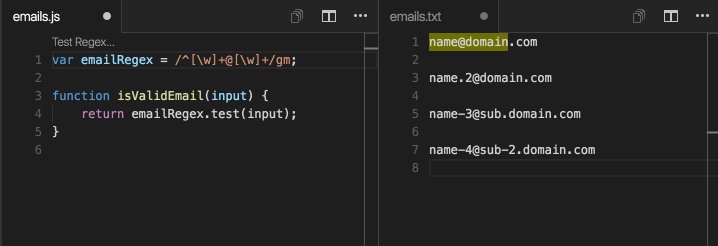
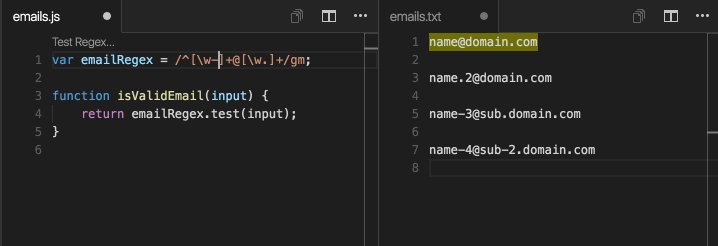
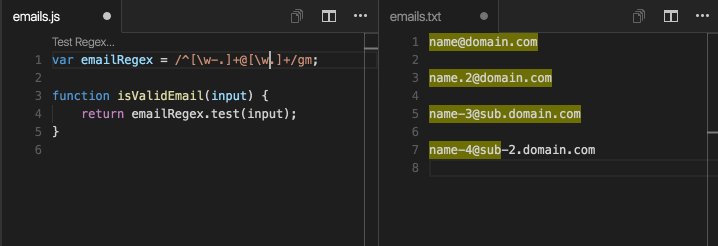
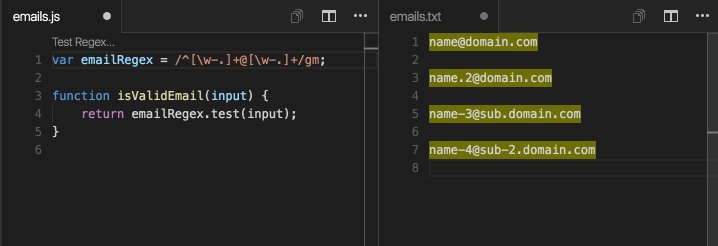
Regex Previewer
正規表現の確認
対応拡張子が今の所『JavaScript』『PHP』だけなので注意

視認性向上
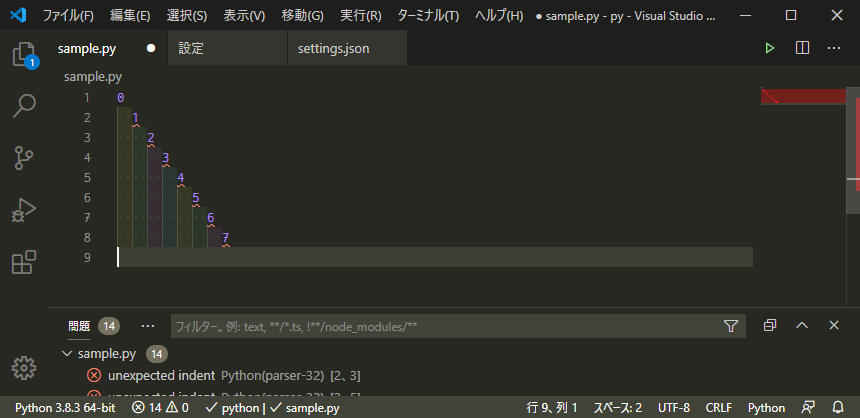
indent-rainbow
インデントの階層ごとに色分けしてくれる

このままだと少し見づらいので、settings.jsonに追記
"indentRainbow.colors": [
"rgba(255,0,0,0.2)",
"rgba(255,165,0,0.2)",
"rgba(255,255,0,0.2)",
"rgba(0,128,0,0.4)",
"rgba(0,255,255,0.2)",
"rgba(0,0,255,0.4)",
"rgba(128,0,128,0.2)"
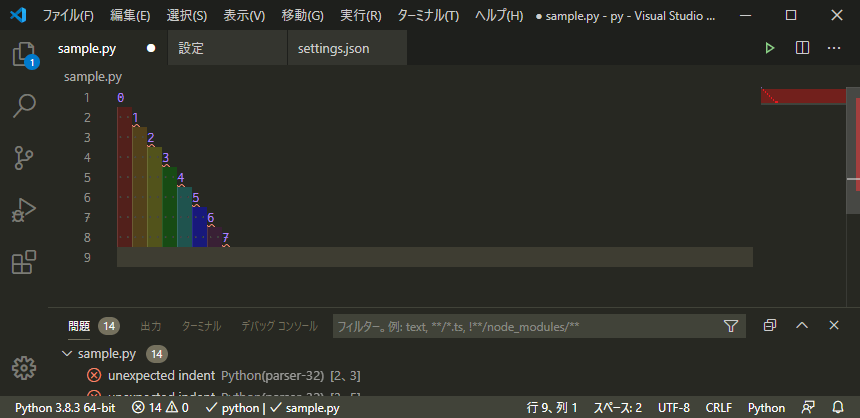
]よりはっきりして見やすくなった。
(色は後で変えるかもしれないけど)

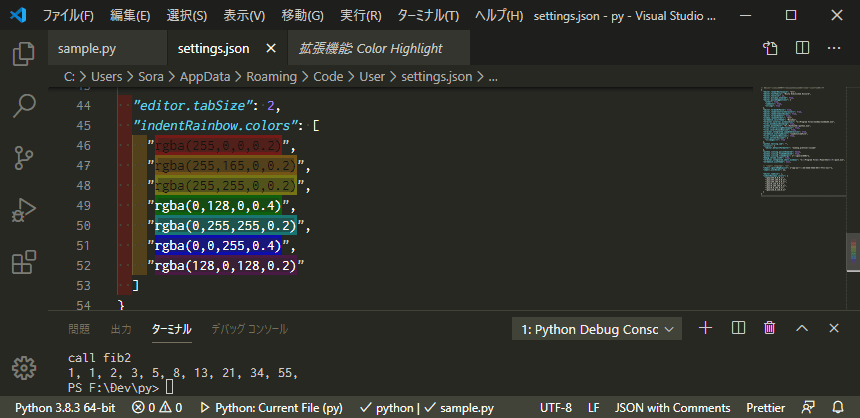
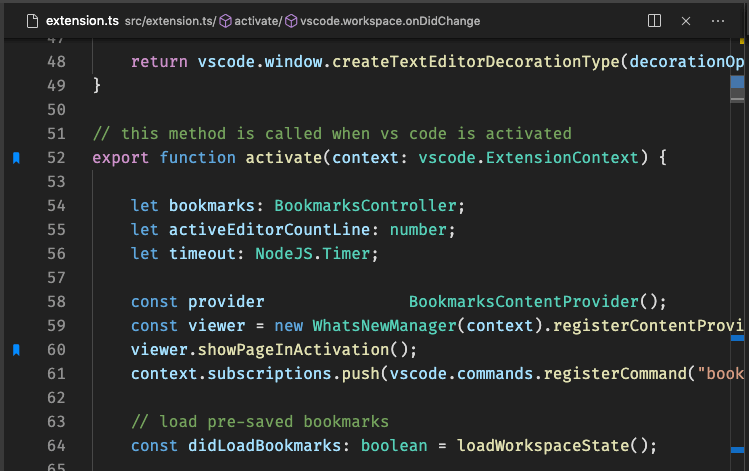
Color Highlight
カラーコードの箇所に色をつけて可視化
Web系じゃなくてもたまに確認したい時があるため入れておく
(indent-rainbowの設定時はこんな感じ)

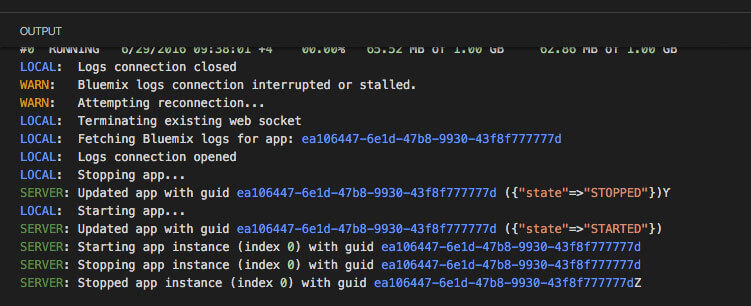
Output Colorizer
出力コンソールの自動色付け
見やすくなるのでとりあえず入れておくべし

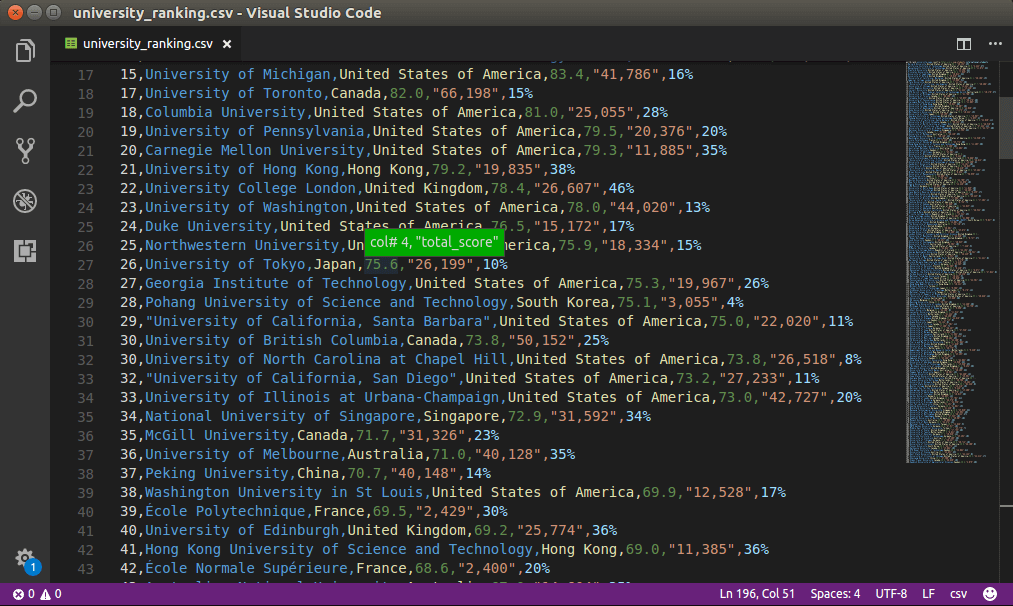
Rainbow CSV
CSVの自動色付け
スクリプト言語ではCSV出力することも多いので必須

vscode-icons
エクスプローラに表示されるファイルアイコンをわかりやすく
『ファイル』⇒『ユーザー設定』⇒『ファイルアイコンのテーマ』にて選択

機能追加
Bookmarks
ブックマーク管理
IDE(統合開発環境)だと大体ついているアレ
コード長くなったり、複数ファイルにまたがるとよく使う。
Ctrl + Alt + K でブックマーク
サイドバーから管理できる

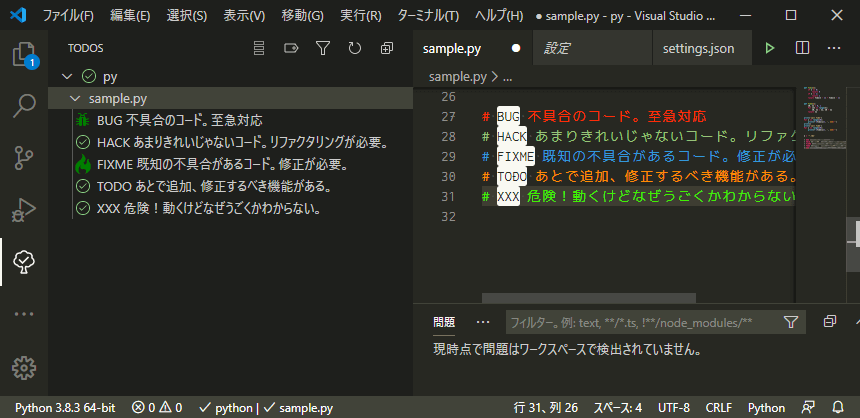
Todo Tree
全体のTODO管理
『Better Comments』とセットで使うことをおすすめ
- Todo Tree:全体のTODO管理
- Better Comments:ファイル内のTODO管理
標準で拾うのは『BUG』『HACK』『FIXME』『TODO』『XXX』

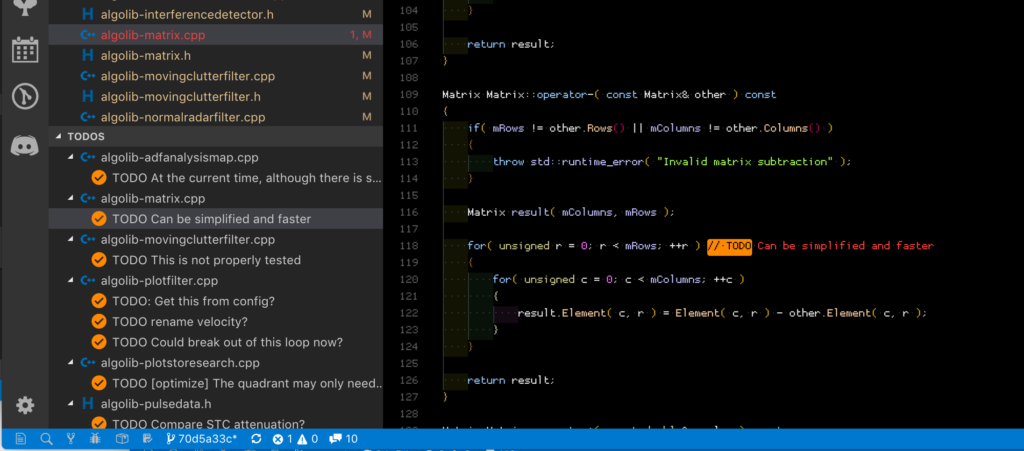
Better Comments
ファイル内のTODO管理
『Todo Tree』と強調文言を合わせるためsettings.jsonに下記を追加
"better-comments.tags": [
{
"tag": "BUG",
"color": "#FF2D00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "HACK",
"color": "#98C379",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "FIXME",
"color": "#3498DB",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "TODO",
"color": "#FF8C00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "XXX",
"color": "#40F000",
"strikethrough": false,
"backgroundColor": "transparent"
}
]左がTodo Tree
右がBetter Comments

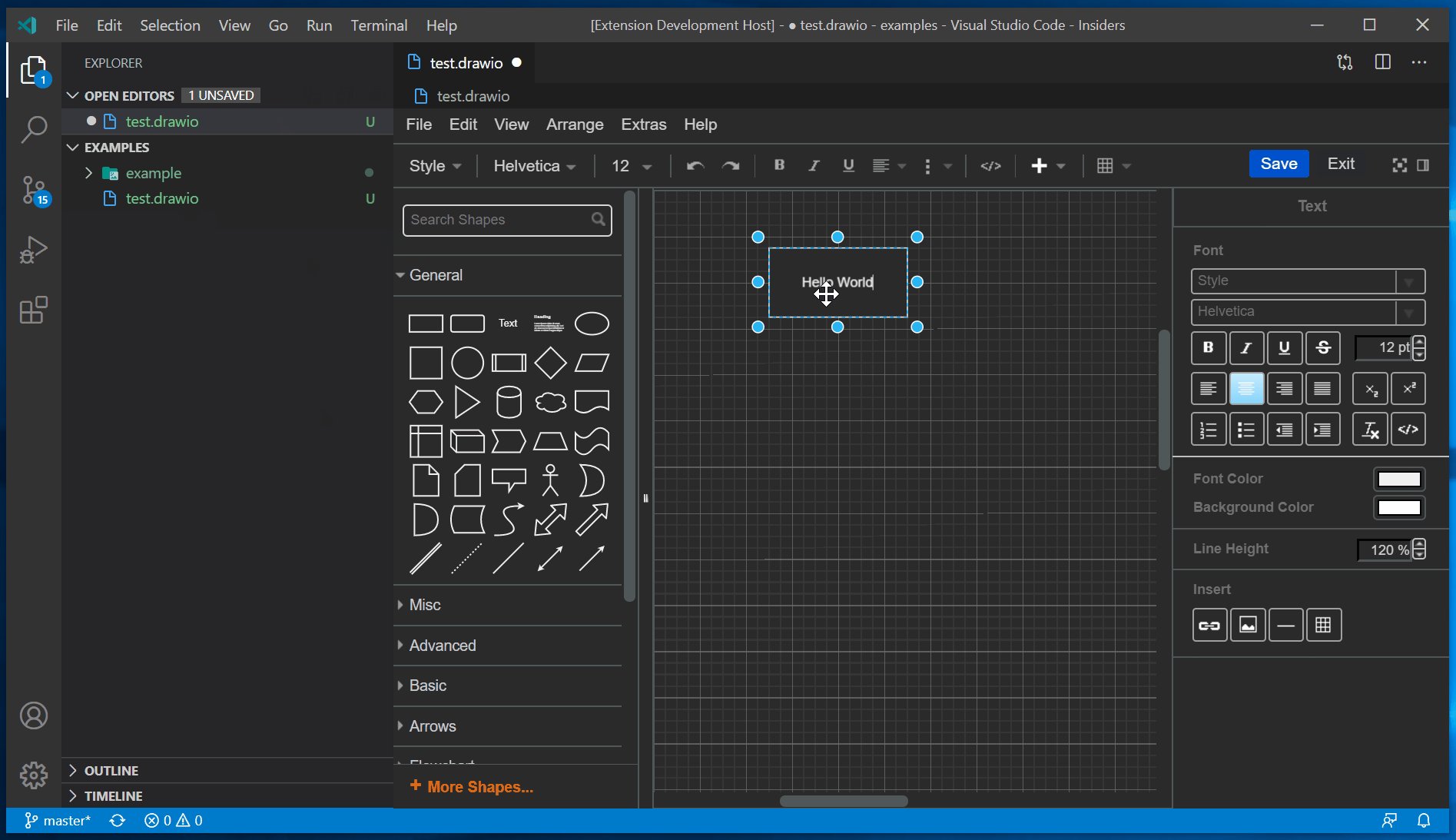
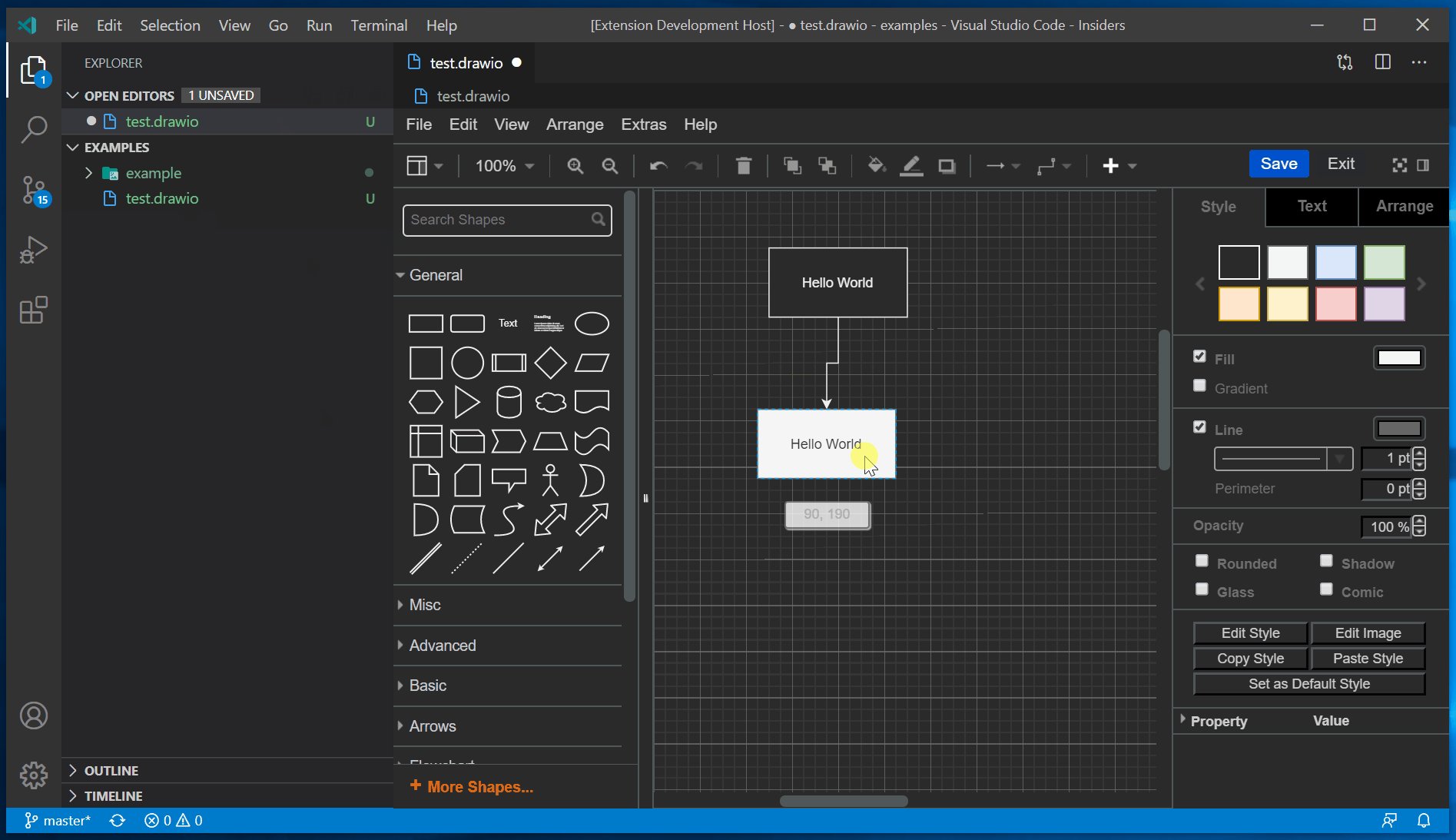
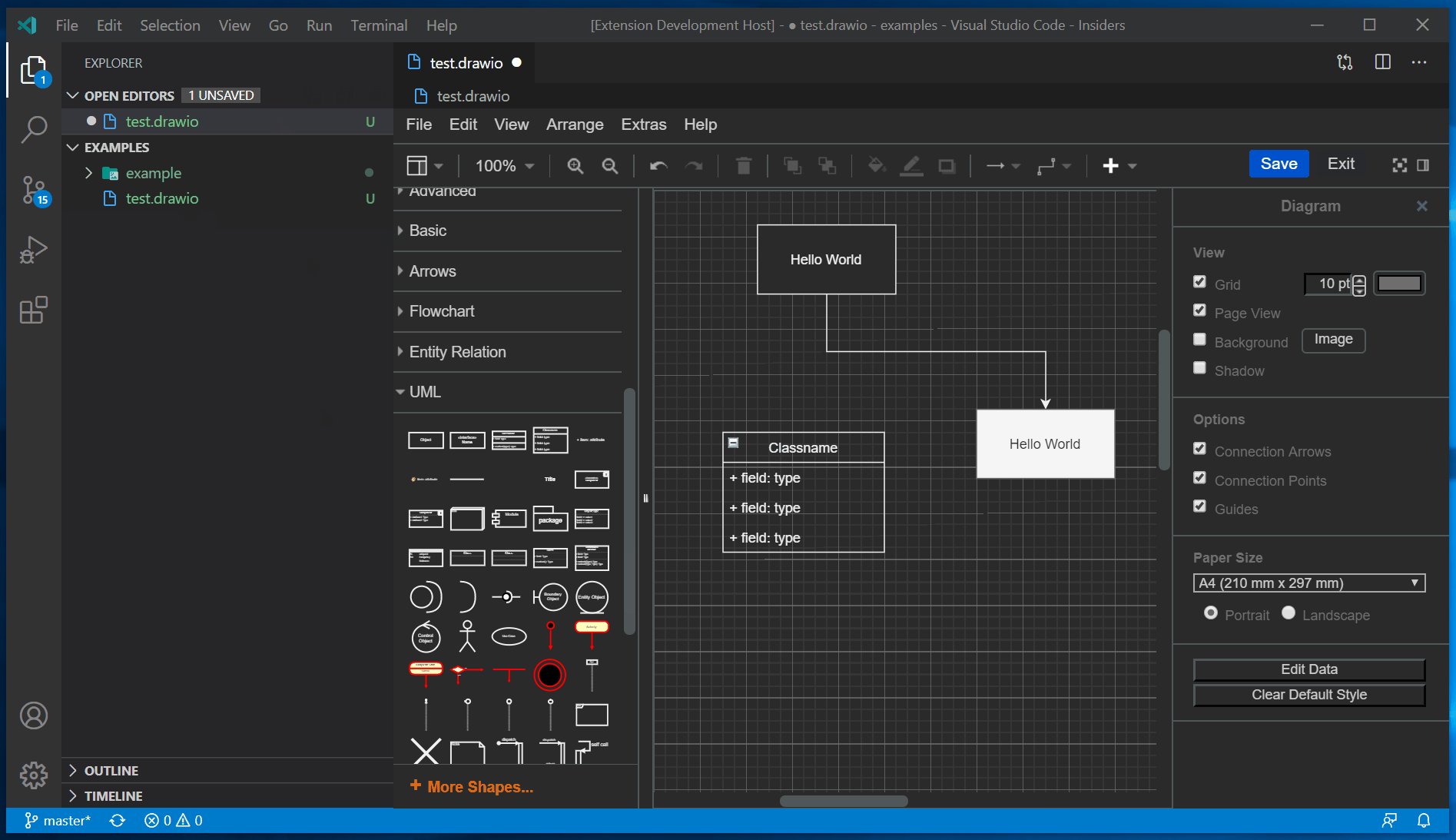
Draw.io Integration
VSCode上でフローを簡単作成
処理の整理やかんたんな設計に使えるフロー図をお絵かき感覚で作れる拡張
拡張子を『.drawio』もしくは『.dio』でファイル作れば下記の画面になってくれます。

執筆支援
Markdown All in One
Markdownで文章書くなら必須
- ショートカットの追加
- プレビュー表示
- 目次の追加
などなどMarkdownで書いていて、ほしいモノを一気に追加してくれます。
Markdown Shortcuts
Markdown用ショートカットキーの追加
Markdown All in Oneでもある程度追加されますが、足りない分を入れてくれるイメージ
『keybindings.json』に下記を追加しましょう。
{
"key": "ctrl+1",
"command": "md-shortcut.toggleTitleH1"
},
{
"key": "ctrl+2",
"command": "md-shortcut.toggleTitleH2"
},
{
"key": "ctrl+3",
"command": "md-shortcut.toggleTitleH3"
},
{
"key": "ctrl+4",
"command": "md-shortcut.toggleTitleH4"
},
{
"key": "ctrl+5",
"command": "md-shortcut.toggleTitleH5"
},
{
"key": "ctrl+6",
"command": "md-shortcut.toggleTitleH6"
},
{
"key": "ctrl+alt+v",
"command": "markdown.showPreviewToSide",
"when": "editorLangId == 'markdown'"
},
{
"key": "ctrl+k,v",
"command": "-markdown.showPreviewToSide",
"when": "editorLangId == 'markdown'"
},
{
"key": "ctrl+b",
"command": "-md-shortcut.toggleBold",
"when": "editorTextFocus && editorLangId == 'markdown'"
},
{
"key": "ctrl+i",
"command": "-md-shortcut.toggleItalic",
"when": "editorTextFocus && editorLangId == 'markdown'"
}markdownlint
Markdown記法の文法チェック
Markdownは所詮はテキストであるため、構文が適当でもそれなりに見えるように書けてしまいます。
『でも、それでは駄目だ!矯正しよう!!』 って思ったら入れましょう。
改行数や行末空白等々、適当に書いたらバシバシ『問題』として指摘してくれるので、正しい文法が身につきます。
ただ、最初は指摘の多さにイライラするかも(笑)
CharacterCount
リアルタイム文字数カウント
機能は単純明快でステータスバーに文字数を表示してくれます。
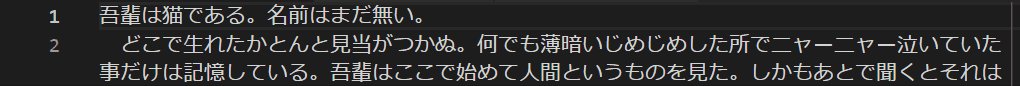
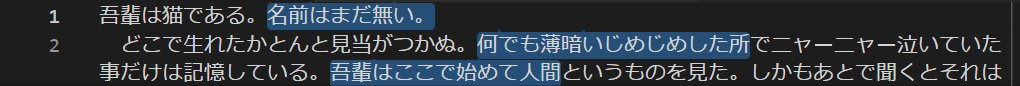
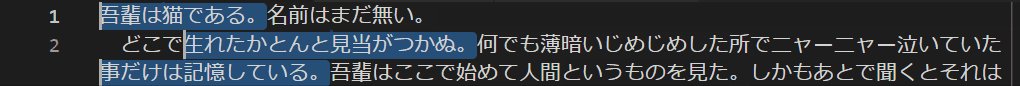
テキスト校正くん
日本語の構文チェック
下記のチェックをしてくれます。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に4つまで)
- ウェブの用語や名称の表記統一(Javascript→JavaScript、Github→GitHub等)
- 漢字の閉じ方、開き方(下さい→ください、出来る→できる等)
文章を書くなら入れておきたい拡張機能です。
最後に
最後まで見ていただきありがとうございます。
Visual Studio Codeは拡張機能次第で自分好みになっていくのが楽しい!
汎用的な拡張機能紹介しましたので、気になるのあったら入れてみて下さい。
settings.json自体の設定内容は別記事でまとめるので良かったら見てみて下さい。
いじょー!!